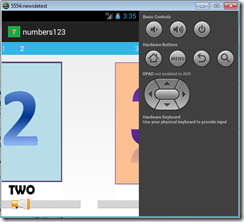
This is yet another flash-card app with swipe navigation and sound play for Android.
***Important – am using ADT Bundle of the release 20130917 (adt-bundle-windows-x86_64-20130917). The older version on ADT might use slightly different approach. Download here http://developer.android.com/sdk ***
Create a new Android project.
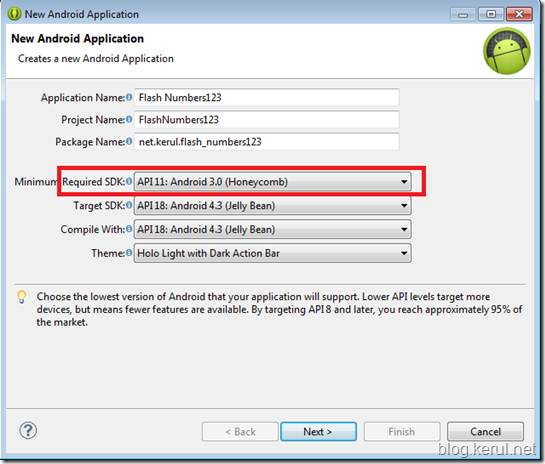
On the File menu choose New> Android Application Project. Name the Android Application and change the minimum required SDK to API 11.
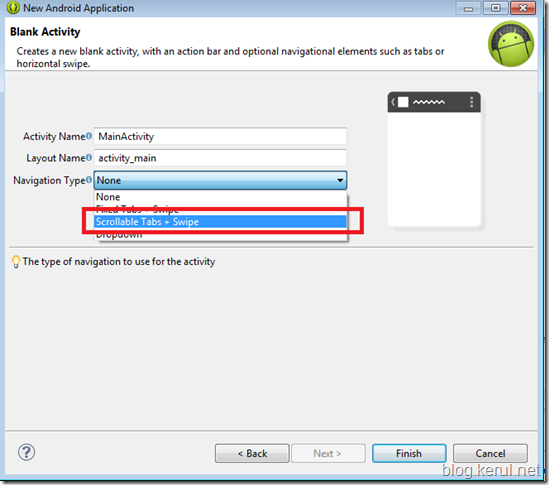
On the window that provides the navigation type, choose Scrollable Tabs + Swipe.
These are the modifications to be made;
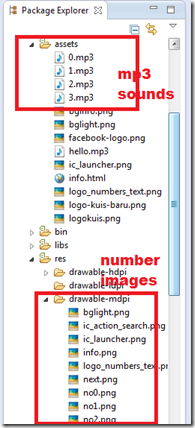
1. Copy the materials (images to drawable, mp3 sound files to assets)
2. Prepare the page layout.
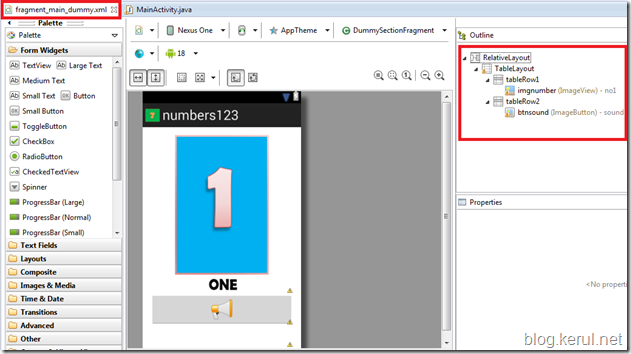
Using the latest IDE, you will get the following layout file named fragment_main_dummy.xml . In the project we are using these IDs; ImageView imgnumber to hold the image number, ImageButton btnsound for the user interaction of playing the sound for the number’s pronunciation.
the fragment_main_dummy.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity$DummySectionFragment" >
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imgnumber"
android:layout_width="wrap_content"
android:layout_height="320dp"
android:layout_weight="1"
android:src="@drawable/no1" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/btnsound"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/sound" />
</TableRow>
</TableLayout>
</RelativeLayout>
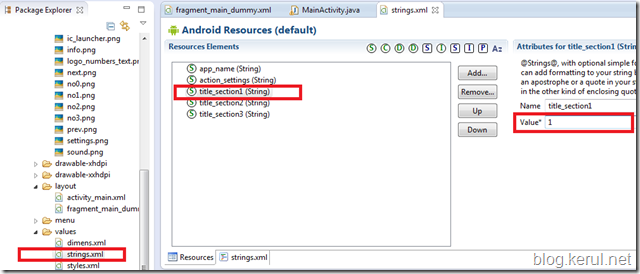
3. Changing the page titles – open the file res>values>strings.xml, and modify accordingly.
4. The page numbers – find the method getCount, and change accordingly.
public int getCount() {
// Show 3 total pages.
return 3;
}
5. Make sure the DummySectionFragment class implements OnClickListener – because the sound button need this.
public static class DummySectionFragment extends Fragment implements OnClickListener
6. Declare the necessary UI – just before the method onCreateView inside the DummySectionFragment class.
//put all the mp3 filename as String array
private String[] mp3={"1.mp3","2.mp3","3.mp3"};
private ImageView imgnumber;
private ImageButton btnsound;
private View rootView;
//get the current screen number
private int skrinno;
7. Make the necessary amendment to the onCreateView method.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
rootView = inflater.inflate(R.layout.fragment_main_dummy,
container, false);
skrinno= getArguments().getInt(ARG_SECTION_NUMBER);
btnsound=(ImageButton)rootView.findViewById(R.id.btnsound);
btnsound.setOnClickListener(this);
//set the screen image
imgnumber=(ImageView)rootView.findViewById(R.id.imgnumber);
if(skrinno==1){
imgnumber.setImageResource(R.drawable.no1);
}
else if(skrinno==2){
imgnumber.setImageResource(R.drawable.no2);
}
else if(skrinno==3){
imgnumber.setImageResource(R.drawable.no3);
}
return rootView;
}
8. This is the onClick method to handle btnsound click.
@Override
public void onClick(View v) {
//button onClick handler
if(v.getId()==R.id.btnsound){
playSound(mp3[skrinno-1]);//array starts from 0
}
}//end onClick
9. This is the playsound method to play the mp3 sound file.
private MediaPlayer mp;
//the playSound function - copy from blog.kerul.net
public void playSound(String soundName){
Boolean mpPlayingStatus=false;
mp=new MediaPlayer();
try{//try to check MediaPlayer status
mpPlayingStatus=mp.isPlaying();
}
catch (Exception e){
mpPlayingStatus=false;
}
//if the MediaPlayer is playing a sound, stop it to play new sound
if (mpPlayingStatus==true){
mp.stop(); //stop the sound
mp.release(); //remove sound from the memory
}
else{
try{
mp = new MediaPlayer();
//this is to load the mp3 sound from the assets folder
AssetFileDescriptor afd = rootView.getContext().getAssets().openFd(soundName);
//set the sound source file
mp.setDataSource(afd.getFileDescriptor(), afd.getStartOffset(), afd.getLength());
mp.prepare(); // prepare for playback
mp.start(); //play the sound
afd.close();//release the file descriptor
}//try block
catch(IOException e) {
//display the error message in debug
Log.i("Error playing sound: ", e.toString());
}
}
}//end playSound
The complete code is available for download here –> http://bit.ly/android-swipe
Try the app at the Google Play –> https://play.google.com/store/apps/details?id=net.kerul.flash_swipe_numbers_123
*** Do bookmark/share this in you G+ / FB / Twitter …







Comments
Post a Comment