This code sample is to demonstrate how to develop a mobile web apps using HTML + jquerymobile as the front-end, and PHP+mySQL to serve as the online database.
DOWNLOAD both front-end and back-end codes here –> https://drive.google.com/file/d/0B34ZxOOoeSDdRHNvUWt6eWktbmc/view?usp=sharing
The FRONT-END
Pls change the app’s ID in the config.xml.
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.yourhosting.yourappID"
versionCode = "2"
version = "1.0.2" >
<!-- versionCode is optional and Android only -->
<name>JPA Directory App</name>
<description>
Directory for JPA
</description>
<author href="http://kerul.net" email="khirulnizam@gmail.com">
Khirulnizam Abd Rahman
</author>
<gap:splash src="splash.png" />
<icon src="icon.png" />
</widget>
Change the link to your web server. The buttons “SEARCH AJAX”, “SEARCH STAFF” and “ADD NEW STAFF” require connection to your web server (back-end). Change the links accordingly.
*this tutorial might help you to generate Android APK file for the front-end.
The BACK-END
On the back-end, we are using PHP as the server-script and mySQL as the database. Inside the folder of the server-script, you will find file
SQLdump - The database sql-dump is available in jpa_dir.sql
Config file - Please change the config.php file to connect to your database.
<?php
$servername = "localhost";//change your db servername
$username = "root";//change to your db username
$password = "";//change to your password here (if any)
$dbname = "YOU_DB_NAME";//change your DB name here
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
//echo "Connected successfully";
?>
Header file – the header.php contains the header for the HTML template of the page.
<!DOCTYPE html>
<html>
<head>
<title>JPA Directory</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/themes/test-theme2.css" />
<link rel="stylesheet" href="css/themes/jquery.mobile.icons.min.css" />
<script src="js/jquery-1.11.1.min.js"></script><script src="js/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="header" data-add-back-btn="true" data-back-btn-text="Back" data-position="fixed">
<h1>JPA Directory</h1>
</div><!-- /header -->
Footer file – the footer.php contains the header for the HTML template of the page.
<!-- footer -->
<div data-role="footer" data-position="fixed">
<h2>Copyright @2015 JPA</h2>
</div><!-- end footer -->
dy>
</html>
Search facilities
The search facilities contains two files; list-staff.php and view-staff.php .
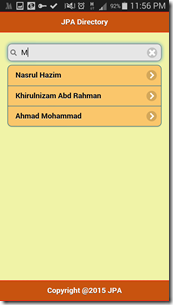
The list-staff.php is to generate list of all record of the table sd_users and populate the data in a filterable. Selecting one of the record as in figure below will invoke another page, view-staff.php.
<?php
header("Access-Control-Allow-Origin: *");//this to allow page to be accessed from the mobile app
include "config.php";
include "header.php";
//search facilities
?>
<div role="main" class="ui-content">
<?php
//sql statement
$sql = "SELECT * FROM sd_users";
//return the resultset
$result = mysqli_query($conn, $sql);
if (!$result) {//sql query error
die(mysqli_error($conn));
}
?>
<form class="ui=filterable">
</form>
<ul data-role="listview" data-inset="true" data-filter-placeholder="Find staff..."
data-filter="true">
<?php
if (mysqli_num_rows($result) > 0) {//records found
// output data of each row
while($row = mysqli_fetch_assoc($result)) {
$url="<a href='view-staff.php?id=".$row["id"]."'>";
echo "<li>".$url.$row["name"]."</a></li>";
}
} else {
echo "<li>No record found</li>";
}
?>
<ul>
</div> <!-- end main div -->
<?php
mysqli_close($conn);
include "footer.php";
?>
The view-staff.php will display all information of the selected staff.
<?php
include "config.php";
include "header.php";
//view complete staff info
?>
<div role="main" class="ui-content">
<h2>View staff's full info</h2>
<?php
$id=$_GET["id"];
//sql statement
$sql = "SELECT * FROM sd_users WHERE id='$id'";
//return the resultset
$result = mysqli_query($conn, $sql);
if (!$result) {//sql query error
die(mysqli_error($conn));
}
//fetch the record
if (mysqli_num_rows($result) > 0) {//records found
$row = mysqli_fetch_assoc($result);
?>
<img src="images/man.png">
<form id="view-staff" name="view-staff">
<label for="txtname">Staff name</lable>
<input name="txtname" id="txtname" type="text"
value="<?=$row['name'] ?>" readonly>
<label for="txtemail">Email</lable>
<a href="mailto:<?=$row['email'] ?>"
class="ui-btn ui-btn-inline ui-icon-mail ui-btn-icon-right ui-btn-icon-notext ui-btn-corner-all"> </a>
<input name="txtemail" id="txtemail" type="text"
value="<?=$row['email'] ?>" readonly>
<label for="txtphone">Phone</lable>
<a href="tel:<?=$row['phone'] ?>"
class="ui-btn ui-btn-inline ui-icon-phone ui-btn-icon-right ui-btn-icon-notext ui-btn-corner-all"> </a>
<input name="txtphone" id="txtphone" type="text"
value="<?=$row['phone'] ?>" readonly>
</form>
<?php
} //staff id exist
else {
echo "Staff not exist";
}
?>
</div> <!-- end main div -->
<?php
mysqli_close($conn);
include "footer.php";
?>
INSERTing a new record – is accomplished in the insert-new-staff.php. In this page we’re utilizing the window.location facility in JavaScript to redirect to list-staff.php after a new record is successfully saved to database.
<?php
include "config.php";
include "header.php";
//insert facilities
?>
<div role="main" class="ui-content">
<h2>Add new staff</h2>
<form id="view-staff" name="view-staff" method="post" action="">
<label for="txtname">Staff name*</label>
<input name="txtname" id="txtname" type="text">
<label for="txtemail">Email</label>
<input name="txtemail" id="txtemail" type="text">
<label for="txtphone">Phone</label>
<input name="txtphone" id="txtphone" type="text">
<label for="dept">Department</label>
<select name="dept" id="dept">
<option value="IT">IT</option>
<option value="HR">HR</option>
<option value="Acount">Account</option>
</select>
<input type="submit" name="btnsubmit" id="btnsubmit"
value="Save record">
</form>
<?php
//checking data
if (isset($_POST["txtname"])){
$name=$_POST["txtname"];
$phone=$_POST["txtphone"];
$email=$_POST["txtemail"];
$dept=$_POST["dept"];
//sql statement
$sql = "INSERT into sd_users (name,email,phone,department) VALUES ('$name','$phone',
'$email','$dept')";
//check the sql command
$result = mysqli_query($conn, $sql);
if (!$result) {//sql query error
die(mysqli_error($conn));
}
//to confirm record saved
if(mysqli_affected_rows($conn)>0){
echo "The new staff has been recorded...";
echo "<a href='list-staff.php'
class='ui-btn ui-corner-all ui-icon-back
ui-btn-icon-left'> Search Staff</a>";
echo "<script>";
echo "window.alert('The new staff has been recorded...');";
echo "window.location='list-staff.php';";
echo "</script>";
}
}//end if data checking
include "footer.php";
?>
</div>
Again the complete codes are as below
DOWNLOAD both front-end and back-end codes here –> https://drive.google.com/file/d/0B34ZxOOoeSDdRHNvUWt6eWktbmc/view?usp=sharing






Comments
Post a Comment