This exercise is an enhancement of the previous article –> Sound manipulation using MediaPlayer. Read the previous article first to understand this article better.
This is an exercise to practise using WebView to display a HTML file on your Android app. Found this nice suggestion by Mathias Lin at http://stackoverflow.com/questions/3058164/android-scrolling-an-imageview . The main reason I’m using this is because I need to display image that bigger than the screen. Putting the image in a HTML page, and view the HTML page using this WebView widget will automatically invoke the scrollbars. WebView will act as your HTML page display (using WebKit browser).
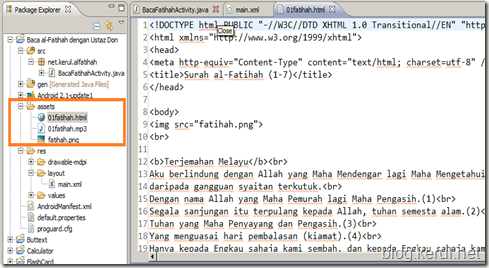
STEP 1: Prepare the HTML page, and put it in folder assets.
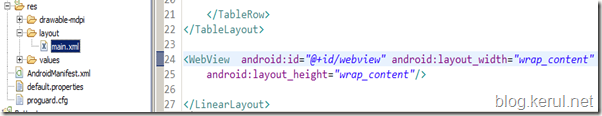
STEP 2: To use this Widget, just add WebView widget in the UI (main.xml);
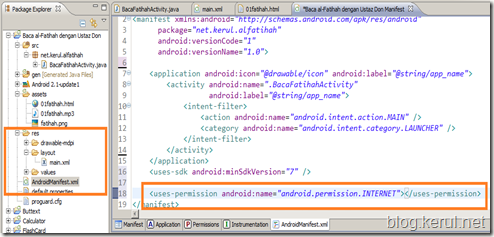
STEP 3: In order to make this widget works properly, you must add INTERNET uses-permission in A
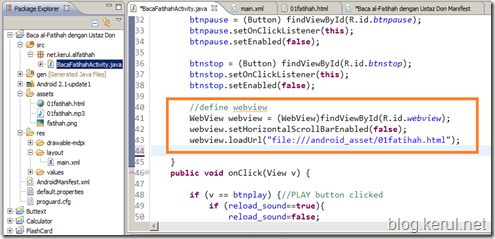
STEP 4: Define the WebView widget, and load the local HTML file. Use the following codes;
//define webview
WebView webview = (WebView)findViewById(R.id.webview);
webview.setHorizontalScrollBarEnabled(false);
webview.loadUrl(file:///android_asset/01fatihah.html);
The complete project source is as below… Have fun!





Terbaik bro!..Nice mobile application. Bole di enhance kan lg...Pasni kasi jual lah...hehe
ReplyDeleteAku buat 2 version, Melayu aku bagi free, English baru charge 1USD. Boleh dpt kat Android market. Hopefully sempat publish immediate lps raya...
ReplyDeleteMender2 camni kalu nak jual boleh, tp kalu nak bagi free lagi baik. Manfaat kat ummah. MO lain nak dpt revenue mungkin boleh dptkan sponsor, eg SalamFone...
ReplyDeleteOR download from here http://khirulnizam.com/m-mathurat/mfatihah.rar
ReplyDeletehttp://khirulnizam.com/m-mathurat/mfatihah.rar
ReplyDeleteHi, Thank. I try this this n its working...
ReplyDeleteI have html in which their is embed video in it in local HTML. I want to play video in html in WebView. Tried but no luck. Any guideline. Thanks