HTML without framework is dull. Doing hard-coded CSS and JS are quite difficult with no promising result on cross platform compatibility. So I decided to explore BootStrap as they said it is the most popular web framework.
What is BootStrap? - Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites. ( http://www.w3schools.com/bootstrap/ )
Available here - http://getbootstrap.com/
Why you need Flat-UI? Seems like a beautiful theme to make my site look professional.
Anyway you could get variety of BootStrap theme out there, feel free to select here http://bootstraphero.com/the-big-badass-list-of-twitter-bootstrap-resources/
Anyway you could get variety of BootStrap theme out there, feel free to select here http://bootstraphero.com/the-big-badass-list-of-twitter-bootstrap-resources/
Flat-UI is from DesignModo - http://designmodo.com/flat/
(with Boostrap HTML framework)
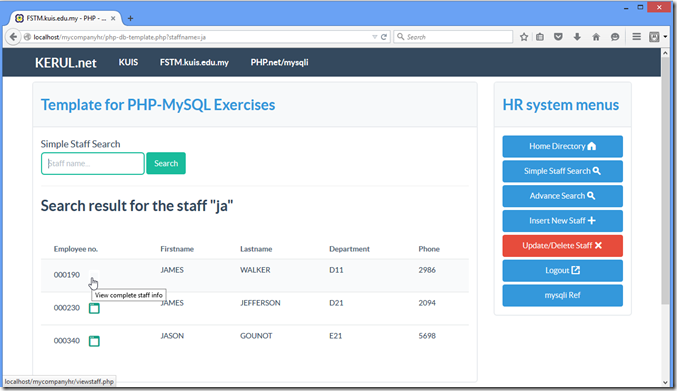
Template 1: Template for the Lab Exercise.
This is a project sample of a staff record management system. It has the PHP structured coding combined with MySQL database for the back-end. While the front-end is designed with the help f BootStrap HTML framework with the taste of FLAT-UI .
The system has simple login, username and password; server session; basic SCRUD - search, create, update and delete record; and logout also.

Download the template here - https://drive.google.com/file/d/0B5_Hw_xzXWcXOHV6WUhCZjlnOW8/view?usp=sharing
- You can import the MySQL database by importing the mycompanyhr.sql in MySQL server.
- The template file is php-db-template.php
- The files for inclusion are available at folder inc
- dbconn.php
- navbar.php
- sidebar-menu.php
- footer.php
- CSS and JS folders are also availaable contain the FLAT-UI BootStrap framework.
check-session.php
index.php
Template 2: Template for the Project Assignment – Proceeding Simple Ssytem.
Download here - https://drive.google.com/file/d/0B5_Hw_xzXWcXaElxeENBTDB2aXc/view?usp=sharing


We also provide personal coaching / training on PHP, MySQL, Bootstrap, Joomla, Wordpress, webhosting, etc.
You may use it for your project. However help us to spread the info to your colleagues.
SHARE to your friends...












Comments
Post a Comment