After successfully installing JDK and Android Studio, come the most critical part; the first UI programming. In the latest Android Studio (currently version 2.2.2 in the time of this tutorial written), the floating button is the default template for a Basic Project.
Hit the File menu –> New –> New Project
The following configure project window will appear.
Application name: Name your apps here, related to your project.
Company domain: Your company domain name, if you do not have imagine one.
Package name: The apps ID automatically created using the reverse domain convention as in Java.
Project location: Make sure you could easily locate your Android Project folder.
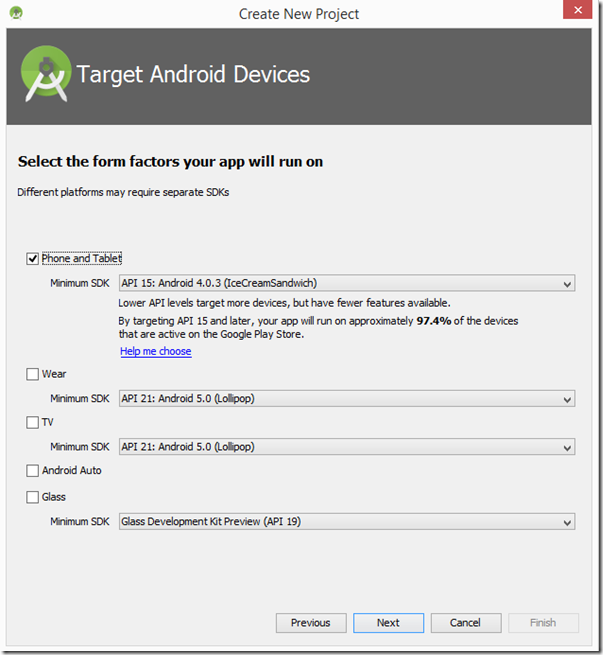
Next is the target API setting.
Choose the Phone and Tablet form factor only for the time being. Just opt for the proposed Minimum SDK suggested. If API 15 means that your apps can run on Android IceCreamSandwich as the minimum device. Lower than that is not supported. NEXT…
Choose the Basic Activity, and NEXT…
And hit FINISH…
And the Project folder will be created for you.
The project folder.
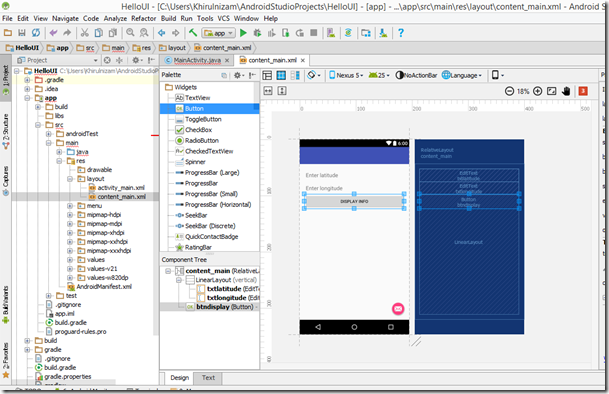
The GUI EDITOR
Edit the content_main.xml file. This is the layout file for our new screen. Add a LinearLayout to facilities our GUI arrangements.
Add an EditText to hold latitude value. Provide the ID as txtlatitude and hint. Hint is a placeholder or message clue that will disappear when user type their input.
Add another textbox to accept the latitude value. This time the ID is txtlongitude.
Add a button with ID btndisplay.
The JAVA codes
Go to the MainActivity.java file; Add the code to operate the button. Should you see the red lines with the suggestion to hit ALT + ENTER, please do so. It will add the correct import API statement.
Link the object name to the GUI in the layout XML. And handle the onClick event.
Try run on the emulator provided.












Comments
Post a Comment