There’s a Swipe Views navigation type in Android project. It comes as a default option when you install the Eclipse + ADT installation bundle (read here to download Eclipse + ADT).
The following and the steps and complete source CODES…
Create a new Android project in your Eclipse + ADT, the minimum required API is Android Level 11.
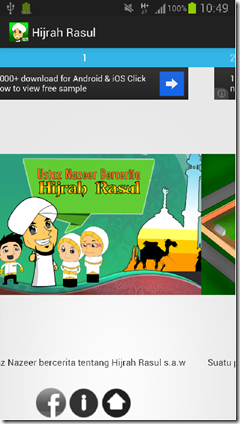
And when you arrive at the navigation option, as in the screen below, choose Swipe Views Navigation.
The default fragment layout is only contain a TextView, and you cannot have a layout. In the sample code, I suggested we create a XML layout which will provide greater UI flexibility. Add a layout file, by right clicking the project –> New –> Other –> Android XML Layout .
The example shows I use a RelativeLayout in the new layout file.
These are the images used in this example.
And you can put the following UI inside the layout.
The fr_relative.xml layout file.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.google.ads.AdView
xmlns:ads="http://schemas.android.com/apk/lib/com.google.ads"
android:id="@+id/adhome"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
ads:adSize="SMART_BANNER"
ads:adUnitId="738a44d913034b9f" />
<TextView
android:id="@+id/txtscript"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="78dp"
android:gravity="center_vertical|center_horizontal"
android:text="Hijrah Rasul s.a.w." />
<ImageView
android:id="@+id/screenimg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/img00" />
<ImageView
android:id="@+id/btninfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:src="@drawable/btninfo" />
<ImageView
android:id="@+id/btnfb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/btninfo"
android:src="@drawable/fb" />
<ImageView
android:id="@+id/btnhome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@+id/btninfo"
android:src="@drawable/btnhome" />
</RelativeLayout>
Set the page title that will appear in the title stripe. Use the res>values>strings.xml to define the string values.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Hijrah Rasul</string>
<string name="title_section1">Hijrah Rasul oleh Ustaz Nazeer</string>
<string name="title_section2">1</string>
<string name="title_section3">2</string>
<string name="title_section4">3</string>
<string name="title_section5">4</string>
<string name="title_section6">5</string>
<string name="title_section7">6</string>
<string name="title_section8">7</string>
<string name="title_section9">8</string>
</resources>
Set the number of pages in the ViewPager. We have 8 images for 8 pages in the sample. Find the method getCount() and change the value.
@Override
public int getCount() {
// Show the number of pages.
return 8;
}
I’ve changed the DummySectionFragment with the new fr_relative.xml layout.
public DummySectionFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Create a new TextView and set its text to the fragment's section
// number argument value.
//using XML layout
//v is to load the fragment layout
View v = inflater.inflate(R.layout.fr_relative, container, false);
//invoke admob ads
adhome = (AdView)v.findViewById(R.id.adhome);
adhome.loadAd(new AdRequest());
//get the screen number
int skrinno = getArguments().getInt(ARG_SECTION_NUMBER);
//set the screen image
screenimg=(ImageView)v.findViewById(R.id.screenimg);
setImage(skrinno);
txtscript=(TextView)v.findViewById(R.id.txtscript);
txtscript.setText(skrintxt[skrinno-1]);
//define the btnfb to display fb.com/UstazNazeer
btnfb = (ImageView) v.findViewById(R.id.btnfb);
...
return v;
}
}
There is another important method to add. This method is used to interchange the screen image.
//the function to change screen image
public void setImage(int skrin){
//try to display screen
switch (skrin){
case 0:screenimg.setImageResource(R.drawable.img00);
//decodeSampledBitmapFromResource(getResources(), R.id., 100, 100))
break;
case 1:
screenimg.setImageResource(R.drawable.img01);
break;
case 2:
screenimg.setImageResource(R.drawable.img02);
break;
case 3:
screenimg.setImageResource(R.drawable.img03);
break;
case 4:
screenimg.setImageResource(R.drawable.img04);
break;
case 5:
screenimg.setImageResource(R.drawable.img05);
break;
case 6:
screenimg.setImageResource(R.drawable.img06);
break;
case 7:
screenimg.setImageResource(R.drawable.img07);
break;
case 8:
screenimg.setImageResource(R.drawable.img08);
break;
}
}
The rest are available in the complete source-code available here –> https://docs.google.com/file/d/0B34ZxOOoeSDdOVUtYngwVy1vVGs/edit?usp=sharing
{UPDATE}
java.lang.OutOfMemoryError
OutOfMemory Error when the app has lots of Pages (in ViewPager )
(PagerAdapter caused Out-Of-Memory runtime error)
Last time I developed my storybook app, I came across this OutOfMemory runtime error. It turn out that the default code frame provided does not support pages with images. This happen due to when the next page is swiped, it will create another object to store the image in the memory. If you have let say 10 pages with different images for each page, then most likely your app will crash.
To overcome this problem – the easiest solution (but not the best) is to search the class inheritance named FragmentPagerAdapterState and change it into FragmentStatePagerAdapter. As mentioned in the documentation of the code framework, the FragmentStatePagerAdapter can handle better memory-consuming app because the API calls garbage collector automatically when the page is swiped. Where else FragmentPagerAdapterState does not do that.
public class SectionsPagerAdapter extends FragmentStatePagerAdapter{
/**
* The {@link android.support.v4.view.PagerAdapter} that will provide
* fragments for each of the sections. We use a
* {@link android.support.v4.app.FragmentPagerAdapter} derivative, which
* will keep every loaded fragment in memory. If this becomes too memory
* intensive, it may be best to switch to a
* {@link android.support.v4.app.FragmentStatePagerAdapter}.
*/








Comments
Post a Comment