One of the development approach to create Android apps is using HTML5. By using this approach, the mobile app interface is designed using the HTML interface with the help of CSS and Javascript Framework called jqueryMobile. However, generating the APK file for this HTML web-based app is quite a hassle. Or should I say it’s difficult for novice apps developer. As the system’s environment variable need to be tweeked manually in order for the nodejs, npm client, JDK, Android SDK and several other tools to integrate to each other.
Thanks to build.phonegap.com , those tedious processes are no more.
STEP 1: Register for an ADOBE ID, at build.phonegap.com.
Choose the FREE plan this time. You could have one app to manage this time. As you have more projects, you may sign up for U$D9.99/month subscription fee. Or if you or your company already have Adobe Creative Cloud Membership, just use them.
Create an ADOBE ID if you don’t have one.
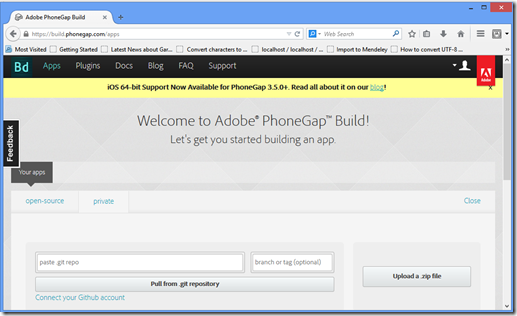
There you have your account and ready to upload a HTML project.
Click here to read the next four steps.
STEP 2: Preparing the HTML project.
I just would provide the finished product of our simple directory app (download here). If you’re familiar with HTML, and would like to modify the HTML project – please do so. After finishing the modification, archive the folder back to zip format.
The main code for index.html
<!DOCTYPE html>
<html>
<head><title>Kerul.net Company Directory</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.11.1.min.js"></script><script src="js/jquery.mobile-1.4.5.min.js"></script>
<link rel="stylesheet" href="css/themes/kerul-net.css" />
<link rel="stylesheet" href="css/themes/jquery.mobile.icons.min.css" />
</head>
<body>
<!-- main page -->
<div data-role="page" id="home">
<!-- header -->
<div data-role="header" data-position="fixed">
<h1>kerul.net</h1>
</div>
<!-- content -->
<div role="main" class="ui-content">
<p>This app provide info about the company.</p>
<img src="images/logo.jpg" width="200"
height="200">
</br>
</div><!-- end content -->
<!-- footer -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#home" >Home</a></li>
<li><a href="#direktori" >Dir</a></li>
<li><a href="#about" >About</a></li>
</ul>
</div><!-- end navbar -->
</div><!-- end footer -->
</div><!-- end of home -->
<!-- about apps -->
<div data-role="page" id="about">
<!-- header -->
<div data-role="header" data-position="fixed">
<h1>Welcome to kerul.net</h1>
</div>
<!-- content -->
<div role="main" class="ui-content">
<p>Developer - kerul</p>
<a href="http://kerul.net" target="_blank"> go to kerul.net</a>
</br>
</div><!-- end content -->
<!-- footer -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#home" >Home</a></li>
<li><a href="#direktori" >Dir</a></li>
<li><a href="#about" >About</a></li>
</ul>
</div><!-- end navbar -->
</div><!-- end footer -->
</div><!-- end of home -->
<!-- direktori page -->
<div data-role="page" id="direktori">
<!-- header -->
<div data-role="header" data-position="fixed">
<h1>Welcome to kerul.net</h1>
</div>
<!-- content -->
<div role="main" class="ui-content">
<p>Company staff directory</p>
<ul data-role="listview" data-filter="true" data-filter-reveal="true" data-filter-placeholder="Search staffs..." data-inset="true">
<li><a href="#s1" data-rel="popup">Khirulnizam</a></li>
<li><a href="#s2" data-rel="popup">Ashraf Chunawi</a></li>
<li><a href="#s3" data-rel="popup">Faiz Othman</a></li>
<li><a href="#s4" data-rel="popup">Athirah Ghani</a></li>
<li><a href="#s5" data-rel="popup">Najwa Humaira</a></li>
<li><a href="#s6" data-rel="popup">Osman Ahmad</a></li>
</ul>
</div><!-- end content -->
<!-- popup staff1 -->
<div id="s1" data-role="popup">
<ul data-role="listview" data-inset="true">
<li><a href="tel:+6012-9034614"
class="ui-icon-phone ui-btn
ui-btn-icon-left ui-btn-corner-all ui-btn-inline">
Call</a></li>
<li><a href="mailto:khirulnizam@gmail.com"
class="ui-icon-mail
ui-btn ui-btn-icon-left ui-btn-corner-all
ui-btn-inline">
Email</a></li>
</ul>
</div>
<!-- popup staff2 -->
<div id="s2" data-role="popup">
<ul data-role="listview" data-inset="true">
<li><a href="tel:+6012-0122655055"
class="ui-icon-phone ui-btn
ui-btn-icon-left ui-btn-corner-all ui-btn-inline">
Call</a></li>
<li><a href="mailto:mf4iz@gmail.com"
class="ui-icon-mail
ui-btn ui-btn-icon-left ui-btn-corner-all
ui-btn-inline">
Email</a></li>
</ul>
</div>
<!-- footer -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#home" >Home</a></li>
<li><a href="#direktori" >Dir</a></li>
<li><a href="#about" >About</a></li>
</ul>
</div><!-- end navbar -->
</div><!-- end footer -->
</div><!-- end of direktori -->
</body>
</html>
Config.xml is the configuration file for phoneGap HTML project. Here it contains several information such as develeoper ID, version code, version number, developer profile, icon file, splash file, and so on.
The code for config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "net.kerul.dir"
versionCode = "1"
version = "1.0.0" >
<!-- versionCode is optional and Android only -->
<name>Kerul.net Direktori App</name>
<description>
Direktori apps for KERUL.net
</description>
<author href="http://kerul.net" email="khirulnizam@gmail.com">
Khirulnizam Abd Rahman
</author>
<gap:splash src="splash.png" />
<icon src="icon.png" />
</widget>
Download here for the complete HTML project with the jquerymobile library.
STEP 3: Uploading the HTML project.
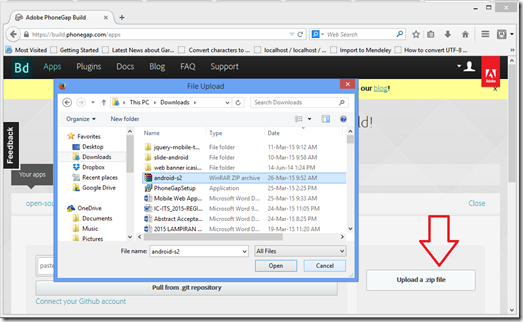
Use the button “upload a .zip file” available in the https://build.phonegap.com/apps and locate the zip file downloaded in the step 3.
Wait for a while for the progress bar disappear, and you’ll see the following page.
Should your HTML project has no error, click the button “Ready to Build”.
Build.phonegap.com currently support iOS, Android and Windows Phone.Read means you have some errors on iOS platform. Android and WinPhone are blue, means the build was successful and you may continue to test the .APK and .XAP in your device or emulator. Click on the arrow to see details.
Use any bar-code scanner to download the APK file to your Android device (eg: Barcode Scanner by ZXing Team). To this step, your Android APK is testable in your device. However it is could not deployed yet in the Google Play store. You need to proceed to STEP 4 & 5 to deploy the APK to the Google Play store.
STEP 4: Creating keystore file for ANDROID app
Keystore is a file generated by Java keytool for the developer to claim the app is theirs. The keytool is a Key and Certificate Management tool available in the JDK bin folder. Install Oracle JDK to have this facility available in your PC. Download JDK here.
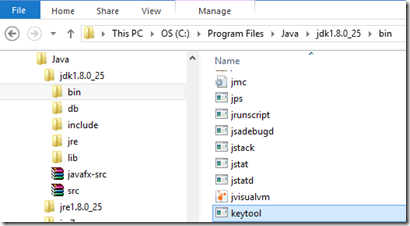
Install JDK, and by default the JDK installation folder will be in C://Program Files/Java/jdk*****
Use command line (search CMD) in your system and launch the CMD as administrator.
Run these commands to go into bin folder of your JDK.
Once you’re inside bin folder, execute this line to create a new keystore;
keytool -genkey -v -keystore YOUR_KEYSTORE_FILE_NAME.keystore -alias YOUR_KEYSTORE_ALIAS -keyalg RSA -keysize 2048 -validity 10000
- change the YOUR_KEYSTORE_FILE_NAME to your own keystore filename.
- change YOUR_KEYSTORE_ALIAS – is your chosen keystore alias.
Check your bin folder, the keystore file is already created.
*Make sure to remember the passwords and the alias as they will be used in the next step.
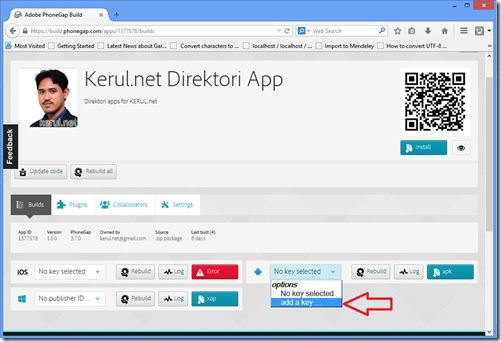
STEP 5: Uploading the keystore to our ANDROID project
Change to Add a key in the options pointed with the arrow above.
Provide your key title (create your own) and the alias you chose in the STEP 4. ANd browse to locate the keystore file.
Locate the keystore file which by default stored in the jdk bin folder (from STEP 4).
Send the keystore file.
Unlock the keystore by providing the passwords you enter in STEP 4.
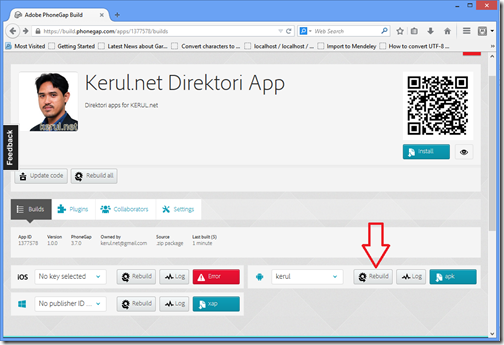
Rebuild and wait for a while. Once the rebuild process finished, you can download the APK which is ready for deployment at the Google Play store.
STEP 6: Testing the app in our mobile device
Scan the qrcode in the build.phonegap.com app page using any barcode reader app.
The APK will be downloaded to your Android device. Install the APK, and open.
STEP 7: Uploading the ANDROID app to the Google Play Store
We are providing the tutorial here http://blog.kerul.net/2015/04/publishing-apps-to-google-play.html.



























Comments
Post a Comment