This tutorial is to demonstrate how a mobile web interface could use AJAX facility to populate data from online database. In this tutorial, we need to have the front-end (HTML interface) and the backend (PHP+MySQL). We are going to show the xampp to prepare the backend facilities (localhost).
THE FRONT-END (mobile web client)
In the front-end, AJAX is implemented to be able to call the backend page (PHP script). This is done via JavaScript.
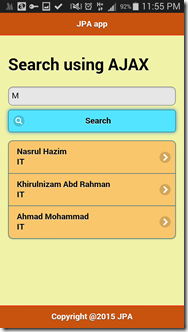
Though the interface looks plain, the code lies on the JavaScript.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/themes/test-theme2.css" />
<link rel="stylesheet" href="css/themes/jquery.mobile.icons.min.css" />
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/jquery.mobile-1.4.5.min.js"></script>
<!-- AJAX proces -->
<script>
$( document ).ready(function(){//check if the document/browser ready to run JavaScript
$('#btncari').click(function(){//the btncari as the trigger.
var namacarian=$('#txtcari').val();//capture the content of the textbox.
//write to the div named displayresult
$("#displayresult").html("Searching for "+namacarian).enhanceWithin();
//change your web-server here
//in this case, the file search.php is to handle the online database connection
var urlcarian="http://localhost/jpa_dir_backend/search.php";
//AJAX configuration
$.ajax({
url:urlcarian,//the URL
type:'post',//method used
async:'true',
crossDomain : 'true',
data:{txtcari:namacarian},//the data parameter to transfer
success:function(result){//if the connection success
//display the record in div displayresult
$("#displayresult").html(result).enhanceWithin();
},//success
error:function(request,error){//if the connection fail
alert("Network error!!!");//display error message
$("#displayresult").html("Network error!!!").enhanceWithin();
}//error
});//ajax
});//btncari click
});//end document ready
</script><!-- end AJAX proces -->
</head>
<body>
<div data-role="page" id="search-ajax">
<div data-role="header" data-position="fixed">
<h1>JPA app</h1>
</div>
<div role="main" class="ui-content">
<h1>Search using AJAX</h1>
<input id="txtcari" name="txtcari" type="text">
<button id="btncari" name="btncari" data-icon="search">
Search</button>
<div id="displayresult"> <!-- DIV to display the content from server page -->
Result will be displayed here...
</div>
</div>
<!-- footer -->
<div data-role="footer" data-position="fixed">
<h2>Copyright @2015 JPA</h2>
</div><!-- end footer -->
</div> <!-- end of page -->
</body>
</html>
THE BACK-END (SERVER)
These server pages will communicate to the database to display the search result.
<?php
header("Access-Control-Allow-Origin: *");//to allow cross-site
//database configuration
$servername = "localhost";//change your db servername
$username = "root";//change to your db username
$password = "";//change to your password here (if any)
$dbname = "jpa_dir";//change your DB name here
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
//echo "Connected successfully";
//search facilities
$carian=$_POST['txtcari'];
//sql statement
$sql = "SELECT * FROM sd_users
WHERE name LIKE '%$carian%'";
//return the resultset
$result = mysqli_query($conn, $sql);
if (!$result) {//sql query error
die(mysqli_error($conn));
}
?>
<ul data-role="listview" class="ui-listview ui-listview-inset ui-corner-all ui-shadow">
<?php
$i=1;
if (mysqli_num_rows($result) > 0) {//records found
// output data of each row
while($row = mysqli_fetch_assoc($result)) {
?> <li>
<a href="#pop<?=$i ?>" data-rel="popup">
<?=$row['name']?><br>
<?=$row['department']?>
</a>
</li>
<?php
$i++;
}
}
else {
echo "<li>No record found!!!</li>";
}
?>
</ul>
<?php
$i=1;
mysqli_data_seek($result, 0);
if (mysqli_num_rows($result) > 0) {//records for popup
while($row = mysqli_fetch_assoc($result)) {
?>
<!-- popup staff1 -->
<div id="pop<?=$i ?>" data-role="popup">
<ul data-role="listview" data-inset="true">
<li> <?=$row['name'] ?></li>
<li><a href="tel:<?=$row['phone'] ?>" class="ui-icon-phone ui-btn
ui-btn-icon-left ui-btn-corner-all ui-btn-inline">
Call</a></li>
<li><a href="mailto:<?=$row['email'] ?>" class="ui-icon-mail
ui-btn ui-btn-icon-left ui-btn-corner-all
ui-btn-inline">
Email</a></li>
</ul>
</div>
<?php
$i++;
}//while data iteration
}//end popup
mysqli_close($conn);
?>
Complete source-code is available here - http://blog.kerul.net/2015/04/mobile-web-apps-front-end-and-back-end.html



Comments
Post a Comment