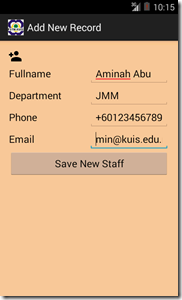
Tutorial description: The product of this tutorial is to invoke (from MENU) another screen to insert a new record. The first screen is the list of all records. User is able to add a new record through this screen. The screenshots below is the output.
Before you proceed with the tutorial, you might want to read the previous tutorial - Update Record by long-press ListView - Android database SQLite (p6)
Download the complete code here http://khirulnizam.com/android/FSTMDirektori.zip
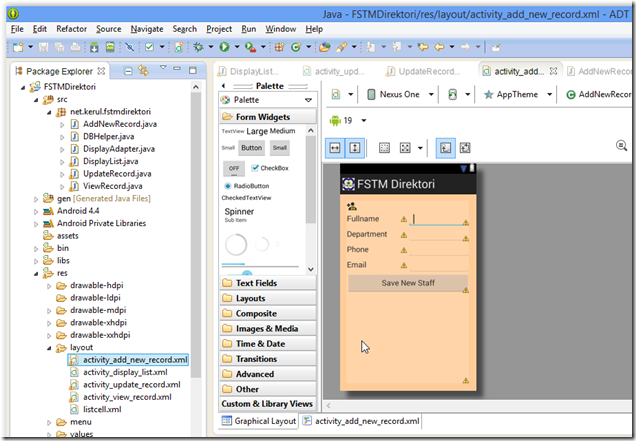
STEP 1: Add a new screen named AddNewRecord
Right-click on the project name –>New –> Other… Select the Android Activity –> Blank Activity. Provide the new Activity (screen) name AddNewRecord
Provide the Activity Name as AddNewRecord, and hit Finish
STEP 2: Design the layout for AddNewRecord screen
The XML file
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#FFCC99"
tools:context=".AddNewRecord" >
<!-- FILE activity_update_record.xml -->
<TableLayout
android:id="@+id/tableLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
<TableRow
android:id="@+id/tableRow6"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_person_add_black_24dp" />
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Fullname"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/txtnama"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Department"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/txtjbt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Phone"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/txttelefon"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="phone" />
</TableRow>
<TableRow
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Email"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/txtemel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textEmailAddress" />
</TableRow>
<TableRow
android:id="@+id/tableRow5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btnsavenew"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save New Staff" />
</TableRow>
</TableLayout>
</RelativeLayout>
The Java code to perform Save New Record.
AddNewRecord.java
package net.kerul.fstmdirektori;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class AddNewRecord extends Activity {
private EditText txtnama, txtjbt, txttelefon, txtemel;
private Button btnsave;
private DBHelper mHelper;
private SQLiteDatabase dataBase;
private String id,name,telno,email,dept;//to hold the data strings
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_add_new_record);
mHelper=new DBHelper(this);
dataBase = mHelper.getWritableDatabase();
//initiate all textbox container to hold the data for the staff
txtnama=(EditText)findViewById(R.id.txtnama);
txtjbt=(EditText)findViewById(R.id.txtjbt);
txttelefon=(EditText)findViewById(R.id.txttelefon);
txtemel=(EditText)findViewById(R.id.txtemel);
btnsave=(Button)findViewById(R.id.btnsavenew);
btnsave.setOnClickListener( new OnClickListener(){
public void onClick(View v){
//capture amendment
name=txtnama.getText().toString();
telno=txttelefon.getText().toString();
email=txtemel.getText().toString();
dept=txtjbt.getText().toString();
saveData();
}
});//end btnsave setOnCLickCListener
}
//save new record
private void saveData(){
ContentValues values=new ContentValues();
values.put(DBHelper.NAMA,name);
values.put(DBHelper.JBT,dept);
values.put(DBHelper.EMEL,email );
values.put(DBHelper.TELEFON,telno );
System.out.println("");
//save new record to the database into database
dataBase.insert(DBHelper.TABLE_NAME, null, values);
//close database
dataBase.close();
finish();
}
}
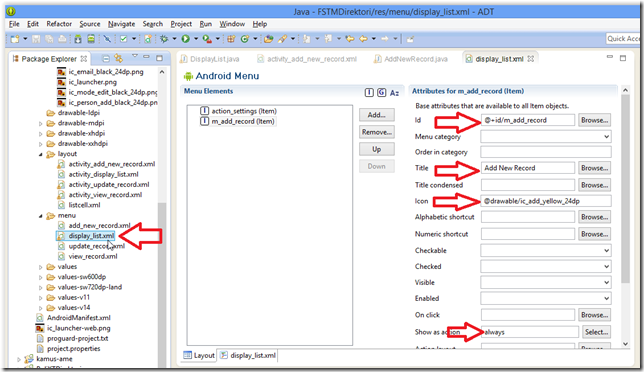
STEP 3: Add MENU on ActionBar to call the AddNewRecord screen
Get back to the main screen (DisplayList.java). Add the onCreateOptionsMenu and onOptionsItemSelected in the DisplayList.java
DisplayList.java – updated
package net.kerul.fstmdirektori;
import java.util.ArrayList;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.ListView;
import android.widget.Toast;
public class DisplayList extends Activity {
private String id;//to hold selected stafid
private DBHelper mHelper;
private SQLiteDatabase dataBase;
//variables to hold staff records
private ArrayList<String> stafid = new ArrayList<String>();
private ArrayList<String> nama = new ArrayList<String>();
private ArrayList<String> jbt = new ArrayList<String>();
private ListView userList;
private AlertDialog.Builder build;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_display_list);
userList = (ListView) findViewById(R.id.List);
mHelper = new DBHelper(this);
//click to update data
userList.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Intent i = new Intent(getApplicationContext(),
ViewRecord.class);
i.putExtra("stafid", stafid.get(arg2));
startActivity(i);
}
});//end setOnItemClickListener
//long-press to update data
userList.setOnItemLongClickListener(new OnItemLongClickListener() {
public boolean onItemLongClick(AdapterView<?> arg0, View arg1,
final int arg2, long arg3) {
Intent i = new Intent(getApplicationContext(),
UpdateRecord.class);
i.putExtra("stafid", stafid.get(arg2));
startActivity(i);
return true;
}
});//end setOnItemLongClickListener
}
@Override
protected void onResume() {
//refresh data for screen is invoked/displayed
displayData();
Toast.makeText(getApplicationContext(), "TAP on rescord to view complete info, \n LONG-TAP to update...", Toast.LENGTH_LONG).show();
super.onResume();
}
/**
* displays data from SQLite
*/
private void displayData() {
dataBase = mHelper.getWritableDatabase();
//the SQL command to fetched all records from the table
Cursor mCursor = dataBase.rawQuery("SELECT * FROM "
+ DBHelper.TABLE_NAME, null);
//reset variables
stafid.clear();
nama.clear();
jbt.clear();
//fetch each record
if (mCursor.moveToFirst()) {
do {
//get data from field
stafid.add(mCursor.getString(mCursor.getColumnIndex(DBHelper.STAFID)));
nama.add(mCursor.getString(mCursor.getColumnIndex(DBHelper.NAMA)));
jbt.add(mCursor.getString(mCursor.getColumnIndex(DBHelper.JBT)));
} while (mCursor.moveToNext());
//do above till data exhausted
}
//display to screen
DisplayAdapter disadpt = new DisplayAdapter(DisplayList.this, stafid, nama, jbt);
userList.setAdapter(disadpt);
mCursor.close();
}//end displayData
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.display_list, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle item selection
if (item.getItemId()==R.id.m_add_record) {
//invoke the AddNewRecord screen using Intent
Intent i = new Intent(getApplicationContext(),
AddNewRecord.class);
startActivity(i);
}
return true;
}
}//end DisplayList class
Now, try compiling and run…









Comments
Post a Comment