
Rajah 6.1: Laman web KUISCELL.COM
Langkah 1: Cari dan muat turun templet Joomla! 1.7
Pemasangan Joomla! yang asal dibekalkan bersama beberapa templet (simpel dan kurang menarik). Tutorial ini akan menunjukkan bagaimana untuk mencari templet dari beberapa pembekal dan perekabentuk templet percuma. Terdapat juga templet berbayar yang mengenakan cas untuk memuat-turun templet profesional yang mempunyai desain yang menarik. Penulis tidak mempunyai pengalaman memuat-turun templat berbayar. *Sebagai ingatan, kebanyakan pembekal templet menggunakan kaedah pengiklanan untuk menyokong aktiviti merekabentuk templet tersebut. Harap agar iklan yang disertakan bersama templet (biasanya diletakkan di footer) tidak dipadam. Sila hargai usaha keras mereka.
Sebagai permulaan kita gunakan Google untuk mencari pembekal templet percuma;
Terdapat 10,100,000 hasil carian dan penulis memilih untuk mencari templet dari themegoat.com . Templet Orange agak menarik hati. Jadi penulis memilih untuk muat turun Orange (rujuk Rajah 6.3). Pastikan anda ketahui di mana fail templet tersebut disimpan (templet dalam format *.zip).
Anda boleh terus membelek-belek untuk mencari templet yang sesuai untuk laman web anda. Warna-warni sesuai untuk tema laman web kanak-kanak riang. Merah jambu dan ungu mungkin sesuai untuk laman web bertema fesyen atau aksesori wanita. Ringkas dan formal sesuai untuk kooporat dan profesional. Dan kadang-kadang pelanggan mempunyai warna kegemaran peribadi. Jadi berbincang dahulu dengan pelanggan warna kegemaran mereka yang mereka mahukan untuk laman web tersebut.
Langkah 2: Pasang templet pilihan
Kemudian login ke panel kawalan penyelenggaraan Joomla! ( http://localhost/joomla/administrator ). Pilih Extention Manager untuk memasang templet baru (Rajah 6.4).
Klik butang Browse dan pilih fail templet *.zip yang telah anda muat turun tadi (Rajah 6.5).
Klik butang Upload & Install untuk memasang templet baru (Rajah 6.6).
Mesej berjaya pada Rajah 6.7 akan dipaparkan sekiranya pemasangan tiada masalah. Sekiranya tidak berjaya mesej ralat akan kelihatan. Antara kemungkinan yang menyebabkan ralat ialah fail templet tidak lengkap atau versi tidak serasi, folder permission diset boleh baca sahaja (read only).
Seterusnya proses mengaktifkan templet yang baru dipasang.
Klik pada Extensions->Template Manager untuk mencapai skrin tetapan templet (Rajah 6.8).
Pada skrin Template Manager:Styles pilih templet Orange-TG-Default dan set sebagai Default dengan klik butang Make Default (Rajah 6.9).
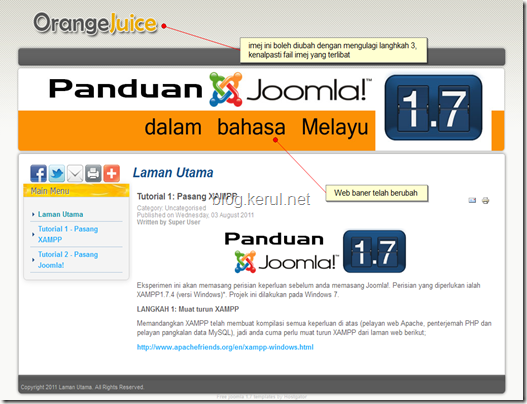
Kembali ke laman web anda ( http://localhost/joomla/ ) dan Refresh. Rupabentuk laman baru anda telah berubah (Rajah 6.10).
Langkah 3: Penukaran imej baner
Untuk mengubah imej pada baner anda perlu mengesan di mana imej baner itu disimpan. Semua fail yang berkaitan dengan templet Joomla! diletakkan di JOOMLA/TEMPLATES ( dalam kes kita c://xampp174/htdosc/templates). Sila rujuk Rajah 6.11.
Dapatkan folder imej yang berkaitan templet (c://xampp174/htdosc/templates/orangejuice-tg/images). Dalam kes templet semasa (orangjuice-tg) imej baner disimpan sebagai screen.jpg.
Klik kanan pada gambar untuk mengetahui ciri-ciri gambar (Properties). Gunakan maklumat nama fail, lebar dan tinggi imej untuk menyediakan satu imej lain untuk menggantikan imej ini (screen.jpg).
Atau dengan kaedah yang lebih mudah, klik kanan pada gambar dan buka gambar menggunakan Paint (sekiranya anda boleh menggunakan Photoshop lebih baik) – rujuk Rajah 6.14.
Selepas imej diedit, simpan dan pastikan imej mempunyai nama dan saiz yang sama seperti asal.
Sekarang Refresh laman web anda. Yeay! Anda berjaya tukar imej baner.
LATIHAN 1: Sila ubah imej yang terdapat pada bahagian kiri-atas iaitu imej ini . Kepada imej lain – mungkin gambar IC anda atau logo Joomla!.
LATIHAN 2: Berikut disertakan beberapa contoh templet percuma yang lain. Sila muat turun dan gantikan templet tersebut. Klik pada contoh desain untuk muat turun.
| Tutorial 08: Penambahan Modul. |
***Terima kasih kepada FIRESHOT atas perkongsian perisian screen capture yang dibekalkan. Hebat perisian ini, sila download untuk Firefox anda.





















Terima kasih atas perkongsian nih. Dapat jugak faham sikit2 pasal joomla nih
ReplyDeleteTQ ATAS ILMU YG SUNGGUH MEMBANTU
ReplyDeleteas salam,..waaa bagusla blog ni...byk panduan.tqvm..minta halal ilmu yg akan digunakan ini.
ReplyDeleteAs Salam. . . .Nk tnye klo kite da masukkan template y kite nk tu. . pastu cmne nk tukaq yg lain .. coz da cube byk kali. . tp xbole. . .nk pdm yang install pown xbole. . .
ReplyDeleteAs Salam. . . .Nk tnye mcm mane nk tukaq template yang lain. sbb byk kali saya try. .tp xboleh
ReplyDeleteBoleh try ikut tutorial kat sini http://blog.kerul.net/2011/08/penukaran-templet.html
Delete