Amaran: Untuk pengalaman yang terbaik, sila gunakan pelayar web Mozilla Firefox (klik di sini untuk muat turun - http://www.mozilla.com/firefox/). Jika anda menggunakan panel kawalan Joomla! dengan menggunakan pelayar lain (Chrome, Safari atau Internet Explorer), terdapat beberapa fungsi yang tidak dapat digunakan sebaiknya.
Tutorial ini akan menunjukkan kaedah memasukkan artikel baru dalam Joomla! 1.7. Contoh ini contoh mudah di mana tiada apa-apa tambahan lain dimasukkan ke dalam artikel. Tiada imej atau spesifikasi istimewa yang ditambah ke dalam artikel, cuma artikel asas.
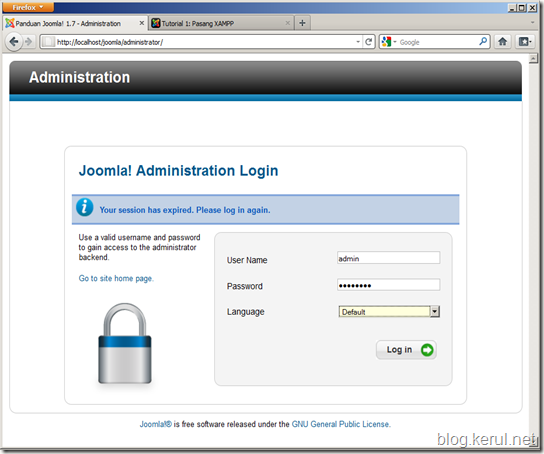
Masuk ke login penyelenggara dengan mencapai http://localhost/joomla/administrator/ .
Nama pengguna yang biasa adalah admin, dan katalaluan pada skrin seperti Rajah 3.1.
Klik pada Add New Article, pada Papan Kawalan Utama (Main Control Panel) pada Rajah 3.2.
Merujuk kepada Rajah 3.3, pastikan anda tulis tajuk (Title) dan pilih Featured=”Yes”. Featured merujuk kepada artikel ini akan dipaparkan pada laman utama. Tuliskan artikel anda pada Article Text. Selepas siap artikel ditulis, klik butang “Save and Close” pada barisan ikon atas kanan.
Selepas simpan artikel tersebut, buka Tab baru dalam pelayar web anda, dan tulis http://localhost/joomla/ . Anda akan dapati artikel tadi telah berada dalam laman web.
| << Tutorial 2: Pemasangan Joomla! 1.7 pada pelayan web komputer anda |





Bagaimana untuk upload laman web joomla yang telah dibina ke web dengan menggunakan free hosting dan domain ?
ReplyDeletesempoi bro... thanx a lot... usaha sangat murni... keep it up...
ReplyDeletesimple n sangat bagus.......
bagaimana nak upload ke hosting kita?
ReplyDeleteBoleh rujuk http://blog.kerul.net/2011/08/pemasangan-joomla-17-pada-pelayan-web_21.html .
DeleteAtau kalau nak upload Joomla! yg sedia ada dalam localhost, boleh guna Akeba backup (https://www.akeebabackup.com/). Lebih mudah...